
Separating commerce and content in ecommerce.
Contentful + CommerceLayer
In our last blog, we mentioned about importance of headless architecture in ecommerce and our experience with CommerceLayer, one of the leading headless Ecommerce SaaS platform available. In this blog, we are exploring Contentful, a headless content management platform and its benefits. We are also touching the base of our experience with integrating Contenful with CommerceLayer. So, the last part of the blog is going to be a bit more technical than usual and is aimed more towards the developer community.
In our Demo website https://commercelayer.commerceforz.com/home, which we build on top of CommerceLayer APIs, we have already integrated Contentful and is rendering the homepage slider.
Lets start with the benefits of Headless content management system
A headless content management system (CMS) offers several benefits over traditional CMS solutions. Here are some key advantages of adopting a headless CMS to your Ecommerce platform:
1. Flexibility and Agility: Decoupling content from commerce allows content to be structured and stored independently of how it will be displayed on different devices or platforms. It provides the flexibility to deliver content to multiple channels, including websites, mobile apps, point of sale touch points and more. This flexibility enables businesses to adapt quickly when they wish to launch more selling touch points down the line.
2. Content Reusability: Content can be easily repurposed and adapted across various channels with less effort when content is decoupled from the web based eCommerce architecture. The headless nature saves time in integrating with multiple touch points, ensures consistency in messaging, and improves overall content management efficiency. In other words, organisations can easily achieve Omnichannel Content Delivery when compared with monolithic CMS
3. Developer-Friendly: Headless CMS solutions offer more flexibility for developers than hard bonded content + commerce solutions. They provide robust APIs that allow developers to retrieve content and deliver it to the desired endpoints. Developers can use their preferred programming languages and frameworks to build custom front-end experiences and integrations without being limited by the constraints of a monolithic CMS.
4. Enhanced stakeholder collaboration: A headless CMS promotes collaboration between content creators, developers, and other stakeholders. Content creators can focus on creating and managing content independently, while developers can work on building the presentation layer and integrating various systems. This separation of concerns enables parallel workflows, reduces dependencies, and improves overall productivity.
5. Future-Proofing: By adopting a headless architecture for managing content, businesses can future-proof their content management strategy. As new devices and channels emerge, a headless CMS can adapt and deliver content to these platforms without major redevelopment efforts. This flexibility enables businesses to stay ahead of the curve and embrace emerging technologies and user experiences.
ContentFul - a headless content management system
Traditional content management systems often fall short in meeting the evolving needs of content creators and developers. This is where headless content management platforms like Contentful comes into play.
Contentful is a powerful and flexible headless content management system (CMS) that empowers organizations to create, manage, and deliver content to any digital platform or device. Contentful adopts a headless CMS architecture, which separates the content creation and management process from its presentation layer. This decoupling allows content creators to focus on creating content without worrying about how it will be displayed on different devices or platforms. Developers, on the other hand, can use Contentful's powerful APIs to retrieve and deliver content to websites, mobile apps, IoT devices, and more.
Will adopting a headless CMS require rewriting my entire website?
Adopting a headless content management system (CMS) does not necessarily require rewriting your entire website. One of the key advantages of a headless CMS is its ability to decouple the content management and presentation layers, allowing for flexibility in the front-end implementation. Here are a few scenarios to consider:
1. Partial Integration: If you have an existing website with a well-functioning front-end, you can integrate a headless CMS gradually. You can start by implementing the headless CMS for specific sections of your website or for new features you want to introduce. This approach allows you to leverage the benefits of a headless CMS while preserving the existing functionality of your website.
2. Progressive Enhancement: Another approach is to progressively enhance your website by integrating a headless CMS. You can begin by replacing certain sections or components of your website with content retrieved from the headless CMS. This way, you can gradually transition your website to a headless architecture while maintaining the existing structure and functionality. This approach allows for a phased migration, reducing the need for a complete rewrite.
3. Redesign or Re-platforming: If you are planning a major redesign or replatforming of your website, it presents an ideal opportunity to adopt a headless CMS. In this case, you can build a new front-end using modern frameworks and technologies while leveraging the content management capabilities of a headless CMS. This approach allows for a fresh start with a headless architecture and offers greater flexibility and customization options.
4. Separate Applications: If you have multiple digital channels or applications, such as a website, mobile app, and IoT devices, adopting a headless CMS can provide a unified content management solution. In this scenario, you can build separate front-ends for each channel while retrieving content from the headless CMS. This approach enables consistent content management across different platforms without requiring a complete rewrite.
It's important to note that while integrating a headless CMS may require front-end development work, it does not necessarily mean rewriting your entire website from scratch. You can choose an approach that aligns with your specific needs, allowing for a smooth transition to a headless architecture while leveraging your existing assets.
Integrating Contentful, intial steps
Building or integrating your first website with Contentful involves a little bit of prep work. Here's a high level guide to help you get started:
1. Define Your Website Requirements:
Determine the purpose and goals of your website.
Identify the target audience and the content you want to showcase.
Consider the features and functionality you need, such as contact forms, blog sections, image galleries, etc.
2. Set Up a Contentful Account:
Visit the Contentful website and sign up for an account.
Create a new space, which will serve as the container for your website's content.
3. Content Modeling:
Define your content structure by creating content types in Contentful. For example, you might create content types for blog posts, products, team members, etc.
Specify the fields for each content type, such as title, description, image, tags, etc.
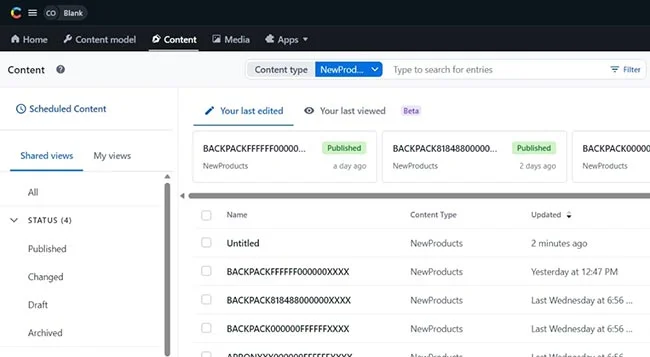
4. Create and Manage Content:
Start creating content by adding entries based on your content types.
Fill in the relevant fields for each entry.
Upload images, videos, and other media assets to be used within your content.
5. Build the Front-End:
Decide on the front-end technology or framework you want to use (e.g., React, Vue.js, Angular).
Use Contentful's Delivery API or one of the available SDKs to retrieve content from Contentful and display it on your website.
Design and develop the website's user interface, incorporating the content you retrieve from Contentful.
6. Implement Contentful Webhooks (Optional):
Set up webhooks to receive real-time updates from Contentful.
This enables your website to automatically fetch new or updated content when changes are made in Contentful.
7. Deploy Your Website:
Choose a hosting provider that suits your needs. Popular options include Netlify, Vercel, or AWS S3.
Deploy your front-end code to the chosen hosting provider to make your website accessible to the public.
8. Test and Iterate:
Test your website thoroughly to ensure everything is functioning as expected.
Gather feedback from users and make improvements based on their experiences.
9. Maintain and Update:
Continually manage and update your content in Contentful as needed.
Regularly monitor and optimize your website's performance and security.
Remember, the above steps provide a general overview of the process. The specifics may vary depending on your chosen front-end technology and any additional features or integrations you want to include in your website. Contentful provides detailed documentation and resources to guide you through the implementation process, so make sure to refer to their official documentation for more in-depth instructions and best practices.
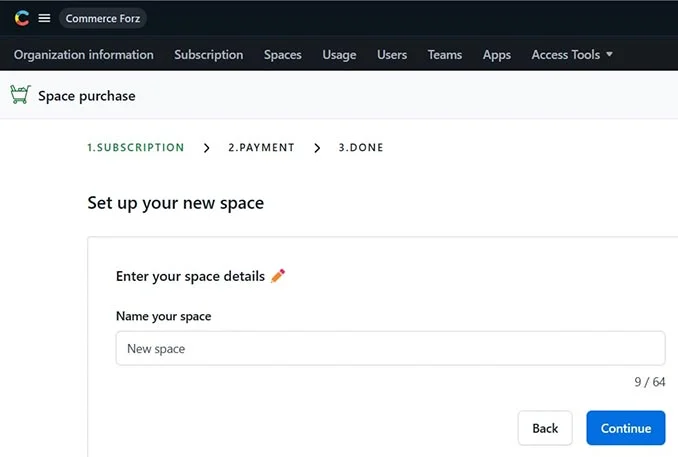
Create a storage bucket, to store content
In the Contentful world, a space is a data bucket used to store the content that will later appear inside your apps. Like a database table, content is described and stored using a data model. A key feature is that you get to define the data model yourself to fit your needs.
To create a new space, press in the space overview button in the top left corner of the web app followed by Add new Space. Give the space a fitting name, and click the Create space button.
System Requirements
You should have Node.js installed, along with a personal/company Github account.

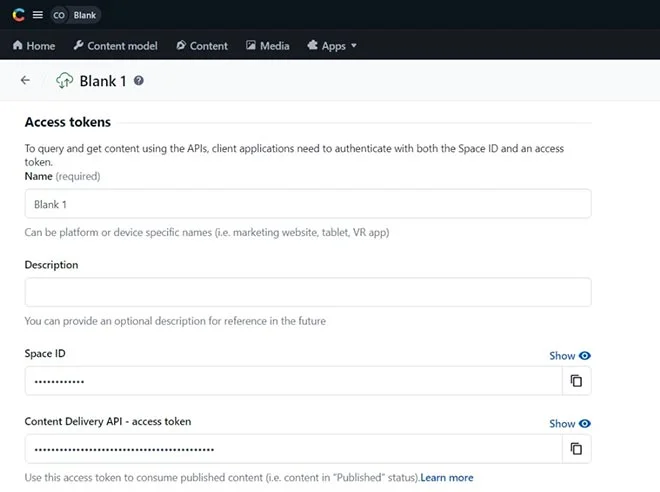
Generate Content Management and Content Delivery API access tokens
The Content Management API access token is used for write access to your space. It should therefore be treated as a secret. Content is delivered via a number of APIs and so to ensure that your website/apps are restricted to read-only, they connect using a Content Delivery API access token.
To generate a personal Content Management API token and Content Delivery API access token , navigate to API Keys in the Settings menu, click Add API Keys and then Generate Access Token.

Integrating with CommerceLayer, a modern headless ecommerce "APIs as a service" provider
Commerce Layer is a multi-market commerce API and order management system that lets you add global shopping capabilities to any website, mobile app or any other touch point. Please read our blog about CommerceLayer if you are not familiar with CommerceLayer here : Commerce Layer, next generation headless ecommerce platform.
The Commerce Layer app lets content editors easily link Commerce Layer resources to content data in the Contentful dashboard. Products that are linked from Commerce Layer can be easily previewed via the Contentful web app, making it easier for content editors to use the most recently uploaded products across catalogs and sites.
Adding the Commercelayer app to ContentFul
1. Create a Contentful account if you haven't yet and set up a new space for your project.
2. Create a Commerce Layer account if you haven't already.
3. If you haven't already, kindly follow this onboarding guide to learn how to set up your Commerce Layer organization and seed with demo data.
4. In the Commerce Layer dashboard, click on the Integrations tab and create an application with the name: Contentful and role: Read only.
5. Upon successful creation, you will get a CLIENT ID, CLIENT SECRET, and BASE ENDPOINT credentials. Kindly remember to save these, as you'll need them later.
6. Visit this page and click on the "Install now" button.
7. Choose where to install the app by selecting a Space and Environment.
8. You will be redirected to a new page; now click on the "Install" button to proceed.
9. You will be redirected to a new page; now enter your previously saved Commerce Layer CLIENT ID, CLIENT SECRET, and ENDPOINT credentials to complete the installation.
10. Now, you can begin using the Commerce Layer contentful app!
Configuring Commerce Layer contentful app.
1. Click on the "Content model" tab and add a new content type (e.g., Product or Category).
2. Add a new Text field, enter a name (e.g., Product SKU) and select the type Short text, exact search.
3. Click on the "Create and configure" button.
4. Click on the "Appearance" tab, select the Commerce Layer app, select the right resource you want to fetch (either SKUs, SKU Lists, Bundles, or Markets), and click on the "Confirm" button.
5. Use the same steps above to create all the fields you want, and click on the "Save" button to save the content type.
6. Create new content to test for each resource based on the created content types.
7. Search, select, and link the right resource from Commerce Layer to the content field.

Final steps
To fetch the contentful data into our react based frontend of our ecommerce wesbite, which is powered by commerceLayer, we need to use GraphQL using the react package. To find out what data is available via the GraphQL endpoint, Contentful provides GraphiQL. We need to authenticate the made requests and provide an access token before we can use GraphiQL or the GraphQL API. Head to the API keys section in the Contentful UI (top-level navigation -> Settings -> API keys) and copy your Space ID and Content Delivery API access token. https://graphql.contentful.com/content/v1/spaces/[YOUR_SPACE_ID]/explore?access_token=[YOUR_ACCESS_TOKEN] Then edit the react app to include the functional component and bring in the Contentful data. Some of the steps followed to achive this can be a bit long to be written in a blog, but I hope most developers will figure it out easily.
Wrapping up
To conclude, Contentful is a powerful headless content management system that offers flexibility, scalability, and customization options that is needed for modern content management systems. By decoupling the content creation and presentation layers, Contentful empowers businesses to deliver content seamlessly across multiple channels and devices. With features like content modelling, multichannel content delivery, collaboration tools, and extensibility through APIs, Contentful enables efficient content management workflows and provides personalized user experiences. Overall, we felt Contentful is a robust and versatile CMS solution. Its flexibility, scalability, and focus on multichannel content delivery make it a valuable tool for businesses seeking to enhance their content management capabilities and provide user experiences based on the ever-evolving trends in UX.
